Si vous avez un site web, vous savez à quel point il est important de tester son aspect sur différentes plateformes, différents navigateurs, mais également sur différentes résolutions d’écran. Ce critère est devenu particulièrement important ces dernières années avec la prise en compte par Google dans son indexation de la compatibilité des sites aux écrans des smartphones et autres appareils mobiles.
Pour tester les différentes résolutions, vous pouvez bien sûr le faire en utilisant différents ordinateurs, votre tablette ou votre smartphone… mais c’est un peu fastidieux.
Tester un site web avec l’outil Multi Screen Test
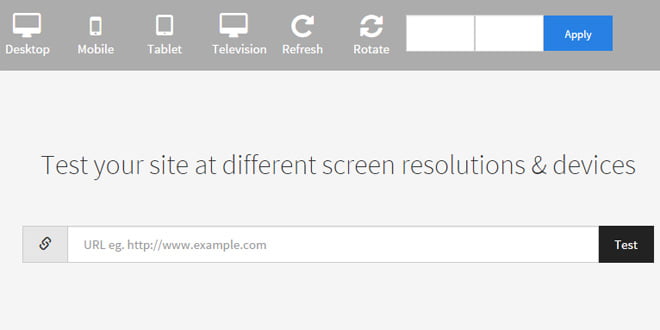
Heureusement, il existe une solution gratuite et en ligne proposée par le site WhatIsMyScreenResolution (qui à l’origine vous permet simplement de vous indiquer votre résolution d’écran). Ce service intitulé « Multi Screen Test » va ainsi vous permettre de tester un site web sur plusieurs résolutions d’écran directement depuis votre navigateur web… L’exercice s’en trouve alors grandement simplifié !
Son interface est assez intuitive, il vous suffit d’entrer l’URL du site web à tester et vous n’avez plus qu’à choisir le type d’appareil sur lequel vous voulez afficher votre site : Ordinateur, Smartphone, Tablette ou Télévision. Pour chaque catégorie, le site va vous proposer différents appareils (pas forcement très récent) avec leur résolution d’écran.
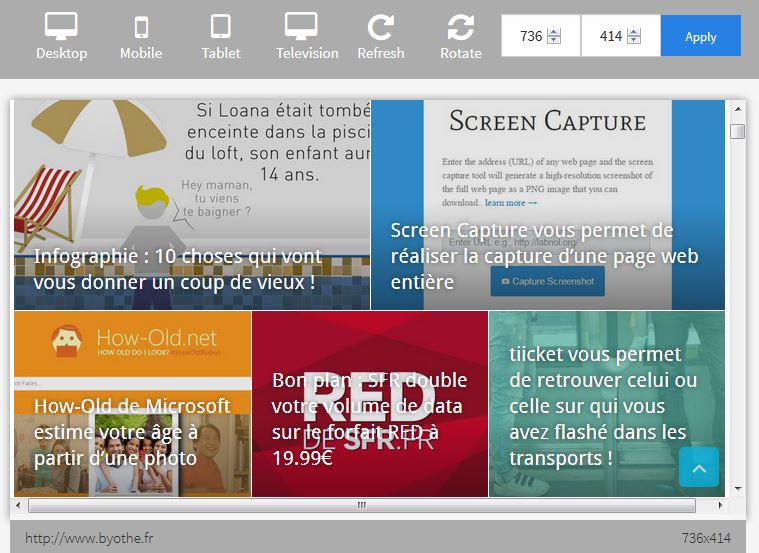
Si vous ne trouvez pas l’appareil que vous souhaitez tester, pas de problème, il est également possible de déterminer manuellement une résolution d’écran en spécifiant la largeur ainsi que la hauteur en pixels.
Parmi les quelques options disponibles, vous pouvez choisir un affichage en portrait ou en paysage, choix particulièrement utile pour tester son rendu sur un smartphone ou une tablette.
Voici par exemple ce que donne Byothe.fr sur un iPhone 6 Plus (oui on vous a dit que ce n’étaient pas des appareils récents) au format paysage :
D’un point de vue technique, ce site ne remplace pas les tests de sites web sur différents appareils, mais par contre, il permet d’avoir une idée du rendu dans différentes résolutions d’écran.
C’est donc un outil vraiment pratique pour se rendre compte de l’aspect des sites dans différentes conditions !
Article mis à jour le 7 mai 2024 par Byothe