Il existe de nombreuses solutions pour faire des captures d’écran de pages web dans Chrome. La plus simple étant probablement la bonne vieille touche « Impression Écran » sur votre clavier (ou Cmd+Maj+4 sur Mac) ou encore l’outil de capture du Windows… on trouve également de nombreuses extensions dédiées à cette fonctionnalité.
Cependant, peu de personnes le savent, mais il existe depuis quelques versions une fonctionnalité dans Chrome permettant de le faire sans aucune extension. Et ce qui est sympa, c’est que cette option, à la base dédiée aux développeurs, permet de faire des captures d’écran en simulant certains types d’appareils (smartphones, tablettes…).
Faire une capture d’écran dans Google Chrome sans extension
- Pour commencer, rendez-vous sur Chrome et ouvrez une page web.
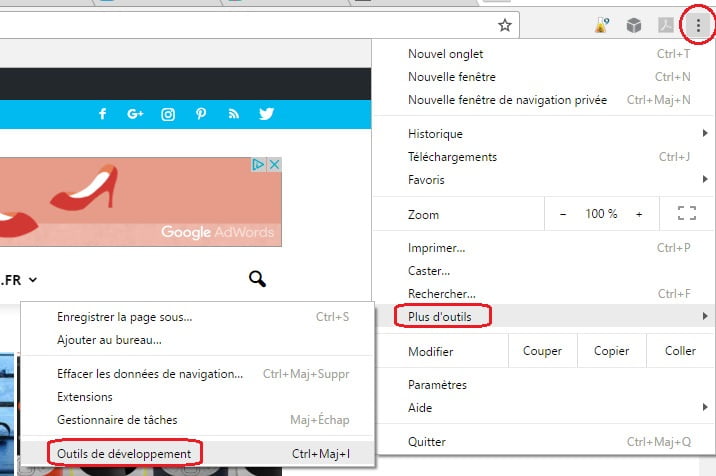
- Allez sur les réglages (les 3 points verticaux en haut à droite du navigateur) -> Plus d’outils -> Outils de développement (ou pour faire plus rapide appuyez sur F12 ou Ctrl+Maj+I)

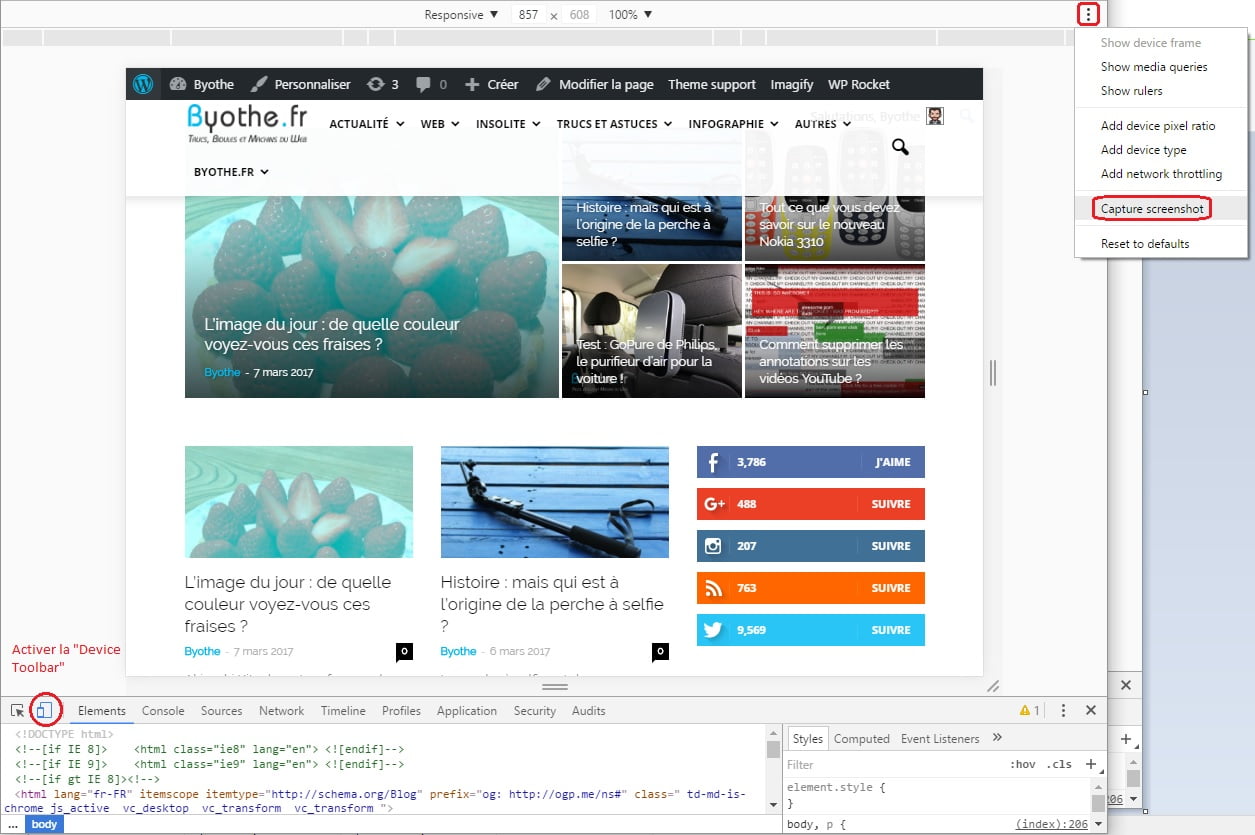
- Activez la barre d’outils appareil (Device Toolbar)
- Choisissez n’importe quel appareil dans la liste déroulante ou ajustez la largeur de la page
- Réglez le zoom sur 100%
- Cliquez sur le menu en haut à droite (les 3 points verticaux)
- Choisissez l’option « Capture Screenshot »

Et voilà, le tour est joué, vous avez fait une capture de la partie visible de la page web que vous avez à l’écran. Celle-ci est alors enregistrée au format PNG.
Enfin, si cela ne vous suffit pas et que vous souhaitez réaliser une capture d’une page web dans son intégralité, il faudra regarder de ce côté.
Article mis à jour le 5 janvier 2025 par Byothe