Les captures d’écran sont souvent utilisées pour illustrer des articles, présenter une interface ou partager une information. Pourtant, une simple capture d’écran manque parfois d’impact. Screenshot.rocks est une solution gratuite qui permet d’embellir ces images en quelques clics.
Grâce à cet outil en ligne, vous pouvez intégrer vos captures d’écran dans un mockup de navigateur ou de mobile. Il est aussi possible d’ajouter des effets visuels et de personnaliser l’arrière-plan. Accessible directement depuis un navigateur, sans installation, il vous offre une interface intuitive et rapide à prendre en main. Voyons ensemble ses principales fonctionnalités.
Screenshot.rocks, une solution simple et intuitive pour transformer vos captures d’écran
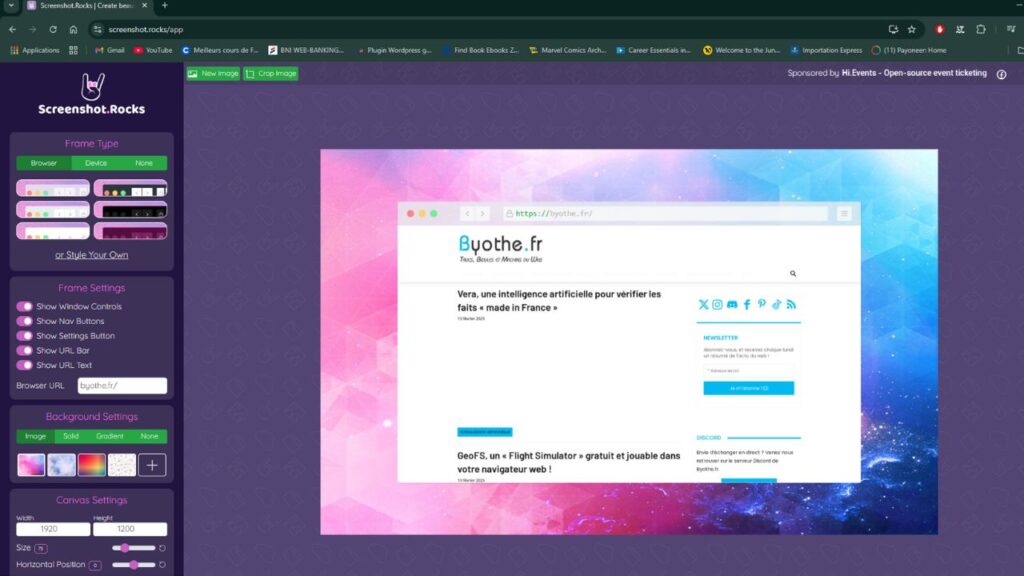
Contrairement aux logiciels de design plus complexes, Screenshot.rocks fonctionne entièrement en ligne et ne demande aucune installation. Mieux encore, il est rapide et accessible à utiliser. Il vous suffit d’importer une capture d’écran ou d’entrer l’URL d’un site web pour générer automatiquement un mockup.
Pour gagner du temps, une extension est disponible sur Chrome, Firefox et Edge. Vous pouvez ainsi capturer une page web en un clic et la modifier immédiatement sur la plateforme. En quelques secondes, votre image est prête à être personnalisée, sans avoir à passer par un logiciel externe.
Cet outil s’adresse à différents profils. Si vous êtes blogueur, il vous permet d’illustrer vos articles avec des visuels propres et soignés. En tant que développeur, vous pouvez l’utiliser pour mettre en avant l’interface de vos projets web. Si vous travaillez dans le marketing, il vous aide à intégrer des captures d’écran de qualité dans vos supports de communication.
En plus d’être gratuit, Screenshot.rocks est open source, ce qui signifie que vous pouvez accéder à son code et l’adapter selon vos besoins. Contrairement à d’autres services, il est entièrement sans publicité et sans restriction d’accès aux fonctionnalités.
Plusieurs options de personnalisation disponible
Avec Screenshot.rocks, vous avez plusieurs choix d’affichage pour adapter vos captures d’écran à vos besoins :
- Mockup de navigateur, qui reproduit l’apparence d’une page web avec une barre d’URL et des boutons de navigation.
- Mockup mobile, qui intègre l’image dans un modèle de smartphone ou de tablette.
- Sans cadre, pour un rendu plus épuré sans habillage supplémentaire.
Si vous utilisez l’affichage mobile, vous pouvez choisir parmi plusieurs modèles d’appareils. Screenshot.rocks prend en charge des smartphones (iPhone 14 Pro, Google Pixel 6 Pro), tablettes (iPad Pro) et ordinateurs (MacBook Pro, iMac, Surface Book). Vous avez également la possibilité d’intégrer vos captures dans des modèles d’Apple Watch, comme l’Apple Watch Ultra et l’Apple Watch 8.

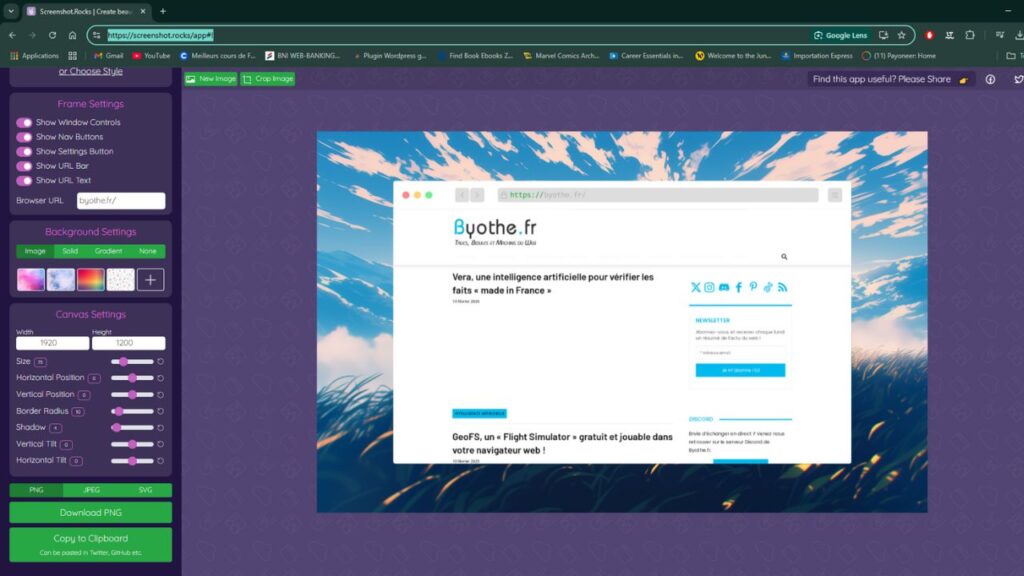
Une fois le modèle sélectionné, vous pouvez ajuster la taille, l’orientation et la position de votre image pour un rendu optimal. Vous avez également la possibilité de modifier l’arrière-plan en choisissant une couleur unie, un dégradé ajustable ou une image importée.
Vous pouvez encore affiner la personnalisation en activant ou désactivant certains éléments. Il est possible d’afficher ou masquer les boutons de navigation, la barre d’URL et le texte de l’URL. Pour un rendu plus précis, ajustez les ombres et l’inclinaison de l’image verticalement ou horizontalement. Modifiez également le rayon des coins pour un design plus arrondi et harmonieux.

Une fois votre visuel prêt, vous avez plusieurs options pour l’exporter. Screenshot.rocks prend en charge les formats PNG, JPG et SVG, garantissant une compatibilité avec tous les supports numériques. Pour plus de praticité, copiez l’image directement dans le presse-papiers. Elle peut ensuite être insérée dans un document ou une publication sans téléchargement.
Ce qu’on pense de Screenshot.rocks
Screenshot.rocks est un outil simple et efficace pour donner un aspect plus professionnel aux captures d’écran. Son interface intuitive et son accès gratuit en font une solution accessible à tous. En quelques clics, vous obtiendrez un mockup soigné sans nécessiter de compétences en design.
Parmi ses points forts, on apprécie sa rapidité d’exécution et ses nombreuses options de personnalisation. L’exportation en PNG, JPG et SVG, ainsi que la copie directe dans le presse-papiers, ajoutent à sa praticité. Cependant, il reste limité à la mise en forme des captures d’écran et ne permet pas d’ajouter du texte ou des annotations. Malgré cela, pour un besoin simple et rapide, Screenshot.rocks remplit parfaitement son rôle. Si vous recherchez une solution plus complète pour l’édition d’images, vous pouvez vous tourner vers des alternatives comme Canva.












Great tool for quick, professional screenshots—simple, fast, and highly customizable,